AdWords Conversion Tracking via Google Analytics goals
Posted on: 2014-11-03 | Categories:
Google
 People usually use AdWords Conversion Tracking code that they place on the specific page they would like to measure. For example to measure successfully registration they will place AdWords Conversion Tracking code on the “Thank You for registration” page (some time ago it was the only way to receive AdWords conversions data). That’s quite good solution but sometimes it just isn’t enough… What about single page application? What about some extra metrics that can help to optimize your campaigns?
People usually use AdWords Conversion Tracking code that they place on the specific page they would like to measure. For example to measure successfully registration they will place AdWords Conversion Tracking code on the “Thank You for registration” page (some time ago it was the only way to receive AdWords conversions data). That’s quite good solution but sometimes it just isn’t enough… What about single page application? What about some extra metrics that can help to optimize your campaigns?
Instead of using standard Google Adwords conversion tracking API, we recommend to use powerful Google Analytics Events feature for AdWords Conversion Tracking.
Note: In this example i’m using Universal Google Analytics API. More information can be found here and here.
Google Analytics goals
If you dont’t know yet what Google Analytics Goals are and why they are so important for you website – this is a must-watch video (great overview on why and how to use GA goals):
Events as Goals: Remember to setup proper events for your Google Analytics Goals so that our registered events can become goals and can be later used for conversion tracking in Google Analytics and Google Adwords.
AdWords conversion tracking with Google Analytics events
Goals collected in Google Analytics can be easily imported to Google Adwords panel. But to do that we need to set up both: Google Analytics and Google Adwords accounts first (if you haven’t done it yet):
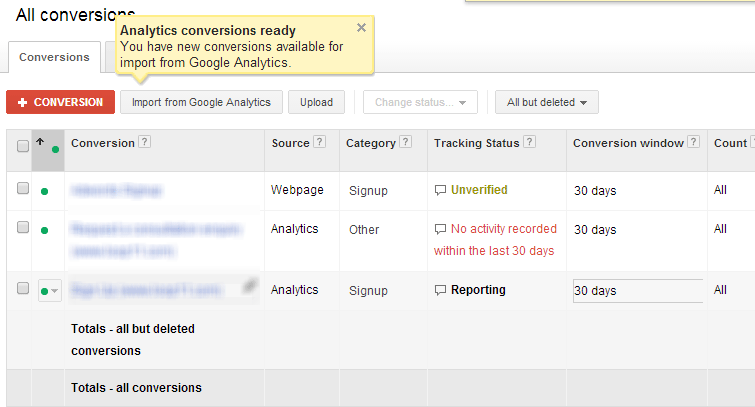
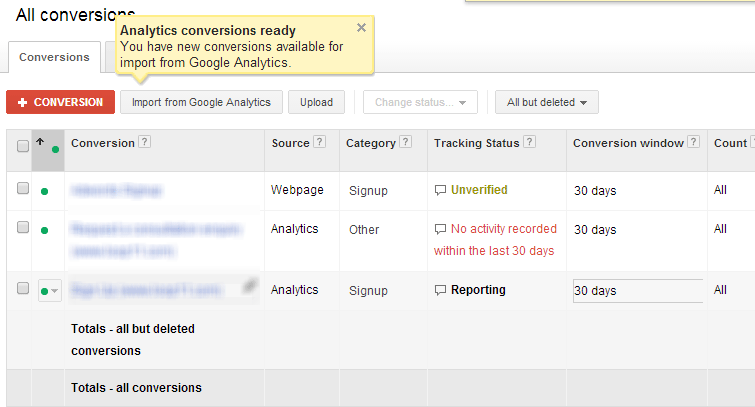
After setup, you will be able to import Google Analytics Goals (if any are available) into Google Adwords Conversions panel. Go to AdWords -> Tools -> Conversions and click Import from Google Analytics button (you can also choose which goals to import):

Imported goals will be listed below with proper data.
Notice: If you want to track new events in Google Adwords, you will need to create proper goal in Google Analytics first.
How to track custom events via Google Analytics
Having configured Google Analytics and Google AdWords, we can now start tracking (collecting) our events. Tracking events is as simple as executing proper JavaScript code for given action, e.g. clicking some button, displaying “Thank you for registraion” page or performing certain tasks on page.
|
|
ga('send', { 'hitType': 'event', 'eventCategory': 'Event Category', 'eventAction': 'Event Action', 'eventLabel': 'Event label', 'eventValue': 'Event value' }); |
Important: To be able to use ga object it needs to be initialized first as below:
|
|
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'YOUR_GOOGLE_TRACKING_ID', 'auto'); |
This code should be executed just after proper action (event) takes place. Let’s imagine a scenario where we want to register simple “Customer Registration” event just after completed registration without refreshing page and without extra “Thank you for registration” page. With jQuery code should look like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$.post( "/registration-handler-url", function() { // success ga('send', { 'hitType': 'event', 'eventCategory': 'Customer', 'eventAction': 'Registration', // label if needed 'eventLabel': 'Popup', // value if needed 'eventValue': 0.99 }); }) .done(function() { // some other success handling }) .fail(function() { // some error handling }); |
Server-side tracking API: Measurement Protocol
Events can also be registered on the server side using official server-side tracking API: Measurement Protocol, which allows developers to make HTTP requests to send raw user interaction data directly to Google Analytics servers. This is the missing GA component that allows us to send different types of request:
- Page Tracking
- Event Tracking
- Ecommerce Tracking
- Social Interactions
- Exception Tracking
- User Timing Tracking
- App Tracking
For more information there is great Developer guide.
To register custom event from server side with simple PHP class it’s just a few lines of code:
|
|
<?php GA::event(array( 'tid' => "UA-XXXXXXXX-X, 'ec' => 'Event Category', 'ea' => 'Event Action', 'el' => 'Event label', 'ev' => 'Event value' )); |
Important: In this example i’ve used very simple PHP implementation of GA class (there are also many different well documented and tested PHP libraries in Github for Measurement Protocol Client).
Registering events on the server side is really useful for example when we want to register / track some transactions which are processed by CRON scripts or any other action that cannot be executed in the browser. In this way we can also register some Google Analytics ecommerce transactions or social interactions.
 People usually use AdWords Conversion Tracking code that they place on the specific page they would like to measure. For example to measure successfully registration they will place AdWords Conversion Tracking code on the “Thank You for registration” page (some time ago it was the only way to receive AdWords conversions data). That’s quite good solution but sometimes it just isn’t enough… What about single page application? What about some extra metrics that can help to optimize your campaigns?
People usually use AdWords Conversion Tracking code that they place on the specific page they would like to measure. For example to measure successfully registration they will place AdWords Conversion Tracking code on the “Thank You for registration” page (some time ago it was the only way to receive AdWords conversions data). That’s quite good solution but sometimes it just isn’t enough… What about single page application? What about some extra metrics that can help to optimize your campaigns?
Sebastien Grosjean
December 27, 2014 10:30
Nice tip!
It’s now also possible to do server side AdWords conversion tracking, check https://developers.google.com/adwords/api/docs/guides/importing-conversions for more details.
Kamil
December 30, 2014 11:02
I’ll check this out. Thanks for letting me know!
Cheers.
Sean
March 27, 2015 13:57
I’m successfully tracking goals from the server-side API, however, it does not seem to sync up with the client-side tracking. For example, there are no goal funnels, source, data, etc. I was wondering if there was a way to sync server-side tracking with client-side tracking, to get the best of both worlds…